文章来源(hbsjsd.cn)湖北高端网站定制开发公司-速建时代
我们无论是在设计网页、宣传册、各种海报中,经常会遇到客户对页面的排版提出各种各样的问题,每个人的审美不同所以要避免客户提出问题是不现实的,如何减少这类问题是作为一名设计师的基本能力,今天襄阳网站建设的小编带大家一起了解版式设计中的三分法则。
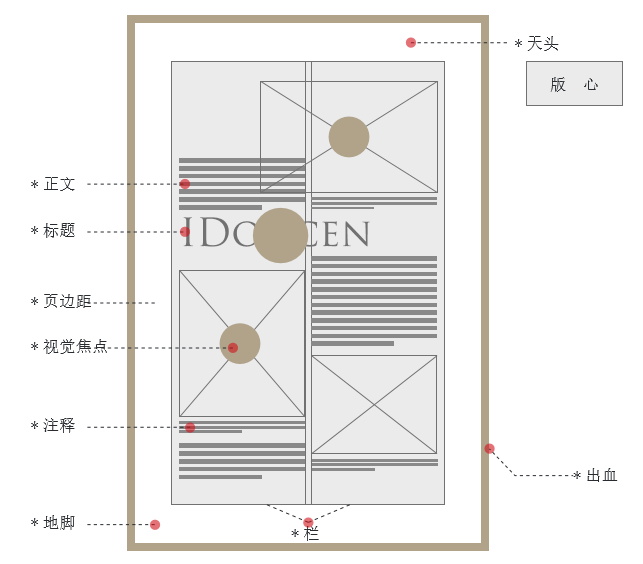
在了解三分法之前,我们需要对页面元素有一定的了解,在设计中我们会将一个页面分为:栏、版心、标题、视觉焦点、正文、页边距、注解、天头、地脚、出血等部分。在设计中标题字体一般大于或等于14pt,A4大小适合在12pt。正文字体在8—12pt,印刷中多用衬线字体,电子屏多用无衬线字体。

在页面元素中我们最不能忽视的是视觉层级,那么视觉层级又有哪些呢?
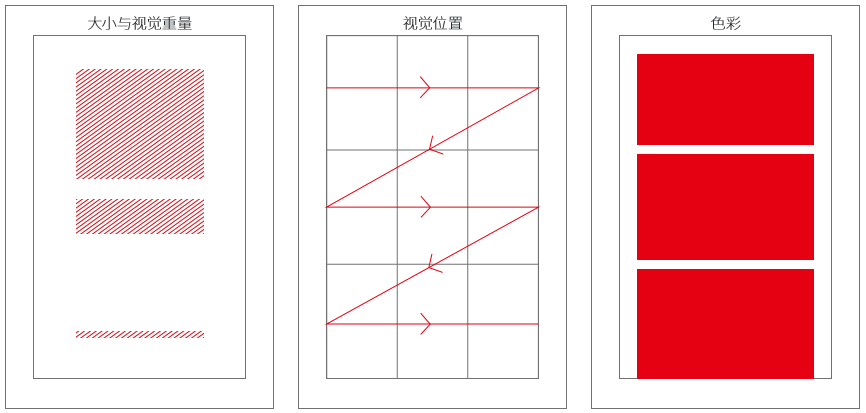
1.大小与视觉重量:大小和视觉终了可以明显的表明层级关系。大号或加粗的字自然而然的最先吸引读者的注意力。
2.位置:位置也能影响层级关系,最显眼或者重要的位置总能优先吸引读者。一般来说,位于上方的内容或者平行时右手边的位置的内容较为重要。
3.字体:和其他字体特征差异大的突出性字体显示的内容往往会重要一些。
4.色彩:色彩异于周围文字或其他内容的视觉信息更能吸引注意力。

在了解了页面元素后,我们可以从中可以看出三分法指出如果将画布水平和垂直地划分成三个大小相等的部分,即得到一个3x3的网格,它能像一个“线路图”一样为你知名画面中最佳的位置以放置你的设计元素。划分画面的四条线所形成的四个交点的位置,可以用于放置设计中想要突出或主导画面的重要设计元素。
[声明]原创不易,请转发者备注下文章来源(hbsjsd.cn)【速建时代】。